The Web has a sordid history with fonts. If you have been around the web world for long enough, you probably recall some of the pains from clients wanting to use particularly weird fonts who then get upset when it doesn’t appear correct on a random computer they used. Previously, to show a font in HTML 4, it required having the font installed on the computers visiting your website or using an image. Now, with CSS3 that is no longer the case.
As explained by the W3C use of @font-face:
The @font-face rule allows for linking to fonts that are automatically activated when needed. This allows authors to select a font that closely matches the design goals for a given page rather than limiting the font choice to a set of fonts available on all platforms. A set of font descriptors define the location of a font resource, either locally or externally, along with the style characteristics of an individual face. Multiple @font-face rules can be used to construct font families with a variety of faces. Using CSS font matching rules, a user agent can selectively download only those faces that are needed for a given piece of text.
To make it even easier for WordPress users, there are plugins that make including a large variety of fonts pretty easy with help from Google..
There are a number of plugins available in the WordPress plug-in repository but I ended up going with the WP Google Fonts plugin because it had good reviews and I liked its implementation.
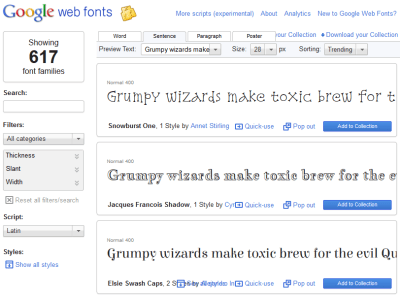
Google Web Fonts acts like a central repository or even a CDN to host a number of fonts. You can just visit Google’s site to search and filter through the list of available fonts until you find the name of the font face you would like to use.

Once you have the name, with the WP Google Fonts plugin installed in your WordPress site, you can head to the Settings, Google Fonts section of your admin site. You can choose 6 different fonts and with each choice, you can specify the font style and which HTML element you wish to apply the font to, and finally you can optionally add custom CSS and choose a character set.

Once you make your selections, you can save your choices and refresh a public facing page to see the changes. There is a possibility that your theme might not work with the plugin if it specifies its own font face but I have tried this out on a handful of sites and had no problems. The only caveat I have seen is that the drop-down listing all of Google fonts can be a bit much for an old computer to handle, though it did always recover.
This plugin made a complicated task rather simple and reliable, so if you want to change the font of all of your H1, H2, or paragraph tags, check it out.